关于Sketch 47 Beta带来的Libraries功能。终于。可以被调用的库文件。一些第三方插件早已实现,确实,但原生功能是另一码事;在如此重要的、可能涉及诸如设计体系这样庞大项目的功能上,依赖第三方解决方案的做法终归有所牵制。
想来想去还是感到Sketch官方文档对Libraries新功能的概念和用法解释的最为全面和恰当;当然Medium上还有一些很棒的实践经验供参考。
要试用Libraries功能,你首先需要到Sketch官网下载Sketch 47 Beta版本。

Sketch官方文档并未配图,本文所有图片均来自我个人的操作演示。
在“添加Libraries”这部分内容当中,我用到了自制的WireframeKit For Sketch(iOS)作为示意,这是一款面向交互设计师的线框稿风格Sketch组件库。
下面进入官方文档正文。
优秀的设计来自于协作。有了Libraries功能,跨文件的Symbols共享、升级和同步便得以实现。
什么是Libraries?
一个Library本质上就是一个普通的Sketch文件,其中的Symbols可以被其他Sketch文件调用。如果你编辑了Library当中的Symbols,那么调用了该Library的其他Sketch文件便会收到更新通知,你可以对变更进行预览、对比和确认,使这些Sketch文件所调用的Symbols自动更新至最新版本。
在多人协作场景中,你可以将Library文件存放在Dropbox同步文件夹或GitHub的Repository当中,并确保其他同事拥有访问权限,这样他们便可以在自己的本地Sketch文件当中调用Library并使用其中的Symbols了。在你编辑了Library文件之后,他们的本地Sketch文件同样会收到更新通知。
Libraries功能适合我吗?
无论是独自工作,还是团队协作,Libraries功能都能帮你从容应对。
我们提供了“iOS UI Design”作为默认Library,你可以通过“Insert”菜单将常用的Symbols快速添加到文件当中,也可以将自己的Sketch文件添加到Libraries当中,或是打造全新的Library;无论怎样,你都能够在所有的Sketch文件当中统一调用这些公用的Libraries,升级工作也只需在Libraries当中一次性完成。
团队作战的设计师们则可以充分利用Libraries的同步能力来确保设计方案中的UI元素属于最新版本,或是及时获取最新的品牌风格定义。Libraries被隔离于工作文件之外,你可以通过其存放媒介所提供的安全策略设置来确保其不会被错误的变更;对于任何升级变更,你也有机会在同步之前对其进行预览确认。
添加Libraries
要添加新的Library,你所需的仅是一个包含着Symbols定义的普通Sketch文件,就这么简单。
当你在本地Sketch文件当中对Symbols进行了良好的定义,并希望在其他文件当中进行调用的时候,你就可以将其添加为Library了。通过顶部菜单栏的“Sketch Beta”进入“Preferences”,即偏好设置(或使用快捷键“Command 逗号”),然后在窗口中打开“Libraries”选项卡。

在这里,你会看到Sketch默认提供的Library,即“iOS UI Design”。左侧复选框的选中与否将决定这个Library是否会出现在Insert菜单当中。点击右侧的“眼睛”图标,或使用空格键,可以对Library进行预览。

点击右下角的“Add Library…”按钮,选择你自己的Sketch文件,即可实现Library的添加。

在上图的范例中,我添加了自制的WireframeKit For Sketch(iOS)作为Library
点击左下角的管理按钮(“齿轮”图标),弹出菜单,在这里你可以禁用、打开或移除当前所选的Library。自行添加的Library在数量上没有上限,每个Library在Symbols菜单当中都自成体系。

外部Libraries
想要通过Libraries实现外部共享或协作?完全没问题 – 将Libraries文件存放在本地服务器、云存储或版本控制系统当中,向相关人员开放访问权限即可。
譬如你可以将Libraries文件放置在Dropbox共享文件夹里,然后你的朋友或同事将其添加到自己的Sketch Libraries当中,这样你们就可以基于同一份Library文件进行工作了;对于该文件的任何变更都可以作用于每个人的本地Sketch文件。
使用Library Symbols
你可以像使用普通的本地Symbols那样使用Library Symbols,譬如通过菜单栏的Insert › Symbol来插入到当前画布当中。

为了与本地Symbols进行区分,Library Symbols在图层列表当中会拥有一个独特的图标:

插入到画布当中的Library Symbols同样可以通过右侧检查器面板进行替换。

编辑Library Symbols
当你准备像过去那样通过双击Library Symbol对其进行编辑时,Sketch会提醒你该Symbol属于某Library,你可以在“Unlink from Library”或是“Open in Original Document”当中进行选择。

选择后者,Library源文件会被自动打开,并定位到该Symbol。对源文件进行编辑,意味着所有调用到这个Library的本地Sketch文件都会受到影响。
因此要注意:如果在团队范围内使用Libraries,那么在编辑源文件当中的Symbols时要保持小心。高阶人员可能要对普通团队成员的访问权限进行把控,例如设置为“只读”(具体设置方式需要参考你所使用的同步工具的相关说明)。
将Library Symbols本地化
如果你希望在不影响Library源文件的情况下对Symbols进行修改,那么在上文的对话框中选择“Unlink from Library”,这样Library Symbol便会被本地化,脱离与Library的关联;其原型也会出现在本地Sketch文件的“Symbols”页面当中。
注意:一旦Symbol脱离了与Library源文件的关联,就无法再与Library保持同步。其他未脱离关联的Symbols则不会受到影响。
管理本地调用的Library Symbols
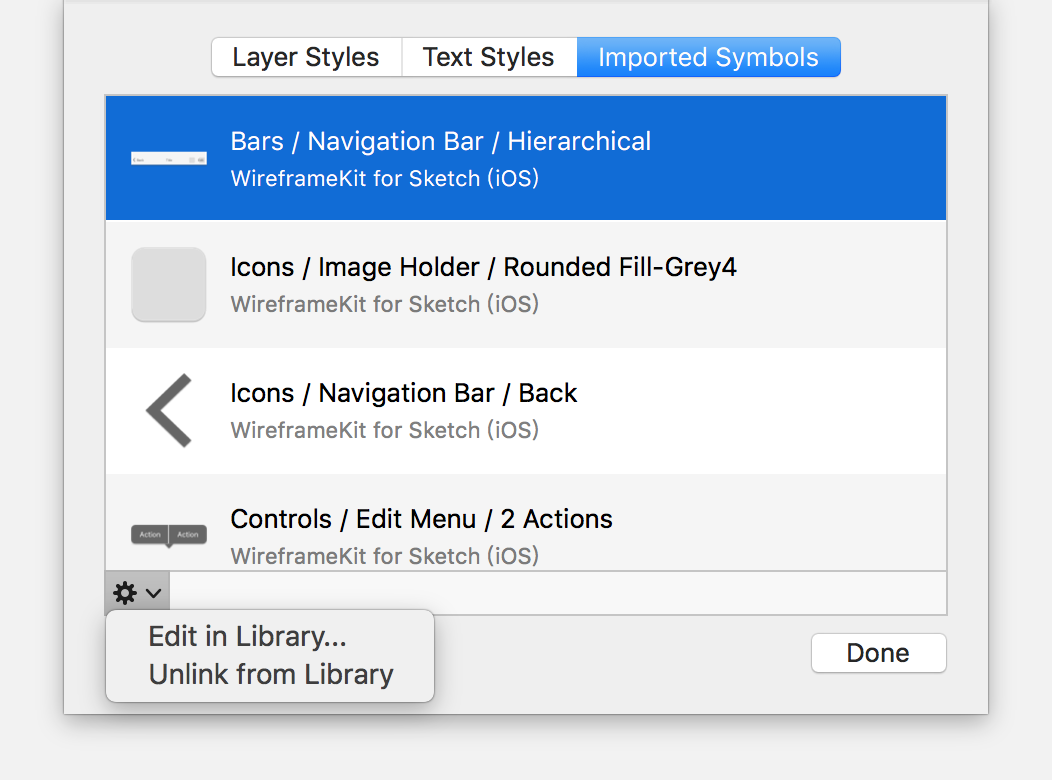
你可以对本地Sketch文件当中所调用的Library Symbols进行统一管理,无论它们来自一个或多个Libraries。在画布中选中某个Library Symbol,在右侧检查器面板当中点击该Symbol的名称,在弹出菜单中选择“Organize Imported Symbols…”。

你可以在弹出的对话框中看到当前文件当中调用的全部Library Symbols。选择其中某一个,点击左下角的管理按钮(“齿轮”图标),你可以选择在Library眼文件中编辑该Symbol,或是将其本地化。

Libraries的更新与同步
Libraries的重要性不仅在于跨文件使用Symbols,同时更在于保持这些Symbols的同步更新。
我们前面已经了解过如何编辑Library Symbols。当你完成编辑,回到自己的本地Sketch文件当中,你仍然可以选择是否接受Libraries当中发生的变更。
编辑了Library Symbols之后,回到你的本地Sketch文件,你可以在窗口右上角看到紫色的“Library Update Available ”提示。点击之后,会有对话框提示你当前文件当中某些Symbols有待更新。

在这里,你会看到发生变更的所有Symbols,并能通过“before”和“after”进行版本对比。如果你不确定其中的某些变更是否应该更新到当前本地文件,那么取消选中态不同步该项即可。

在这里,所有被选中的Symbols都会在你点击“Update Symbols”之后被同步到你当前的本地文件当中。
如果你不希望当前文件当中的某些Library Symbols被更新,也可以在同步之前就通过“Unlink from Library”将其本地化。

